You have probably noticed that Visual Studio can sometimes take an age to load a XAML file. The reason for this is because it runs any code it can find before displaying the designer. This can take a while.
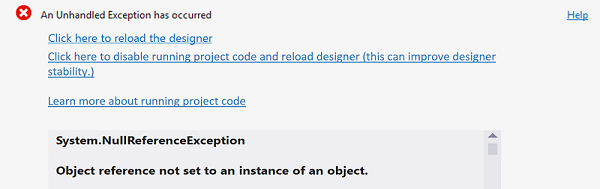
Sometimes, you might see something like this…

This happens when Visual Studio encounters an unhandled exception in the code it’s running while trying to load the XAML file. This is, to say the least, somewhat annoying.
You may be tempted to click the middle link that offers to disable running project code in the designer.
Don’t.
Trust me, you don’t want to go there.
Really, I’ve done it, and it took me about an hour to get the designer back into a workable state.
Whilst this sounds like a good idea in theory, in practice it has all sorts of side-effects that you probably didn’t consider. For example, if you use the fab GridHelper class, which makes specifying grid rows and columns much easier, then disabling project code in the designer will stop this code from being run. This means that any row and columns you’ve specified with the helper will be ignored, collapsing all of your controls down into one grid cell. This is not pretty!
But wait, it gets (even) worse. If you use a base class for a window or control, then the code in that base class won’t be run either. In this case, the designer won’t load at all! Great eh?
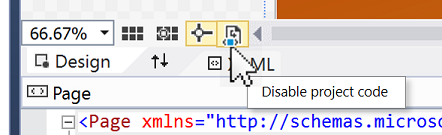
Now, Visual Studio 2015 and later has an easy way of enabling/disabling this, erm, feature, and that is by a button on the designer surface…

If you click that, it does the same as the link above, and mucks up your chances of getting any work done!
Now you might think that getting out of this is easy, you just click the button again, but you’d be wrong. If the designer doesn’t load, then the button doesn’t show either! You’re up the proverbial creek without the proverbial paddle.
After about an hour of frustration, trying to find a way to re-enable the project code, I finally discovered that it’s really easy. All you need to do is load up a XAML file that doesn’t use any of the extra code (add a new one temporarily if you need, you can delete it afterwards), and then you’ll be able to click the button. When you switch back to your previous XAML file, the design will load, and you can finally get back to doing some work.
Ho hum, another great idea that wasn’t. As far as I can see, this feature would only be useful with XAML files that are simple enough not to have any project code. but then XAML files that simple probably wouldn’t suffer from being slowed down by project code, so you wouldn’t need the feature. kind of self-defeating idea really.
Anyway, if you ever get stuck in the mess I did, at least you now know how to get out of it.
Thank you so much, you saved my day.
I had moments of panic: D